






Getting into the workflow with MD Salon was very easy, due to the cooperation we had on previous projects. We discussed the type and characteristics of the end-client, defined goals and time frames. We wanted to provide an intuitive overview, navigation and a quick way to get in touch and book.
For the requirements list, I have done some research on the end-user. That helped me to define a list of main requirements for the project : a simple overview of services, fast communication and booking, image gallery, online tips and a navigation map.
The end-user research was conducted via surveys over the e-mail newsletter. Consisted of yes/no questions, open questions and customer satisfaction ratings. With a completion rate of 70% and a cross-tabulated analysis I had a satisfied look of the end-user.
Starting to sketch, wire and mock creates a rough prototype how the end results could look like. I work with AdobeXD, so sharing my work with the client is made as easy as it gets. Getting constant feedback even from other sources, helps to lift projects to a higher level. The public version of the website is made with Divi, so the client has the opportunity to change things quickly and easy. A coded version is on my Github. During the coding process I tested the website with real end-users, so I make sure the website provide a satisfied user experience.
To consider the problem from different angles I tend to start with low quality sketches and refine them overtime. Sketches help me to generate multiple solutions, give the customer a first glance of the design process and even to get some more feedback from the end-user.
Regardless where the end-user is on the website, accessing the reservation section should be only one click away. Wireframes help to create a unique flow, navigating the end-user to his/her goal in just a few clicks. Call-To-Action buttons are a benefit both for MD Salon and their clients.
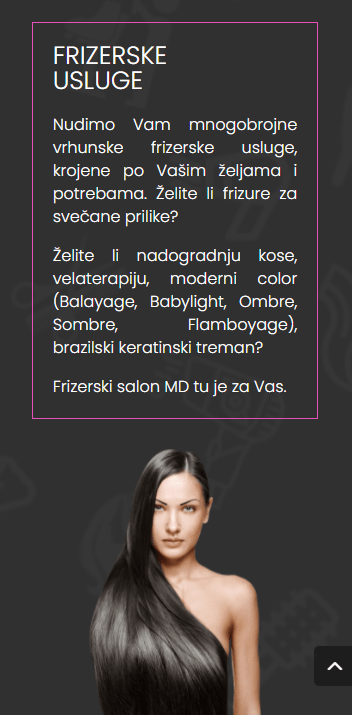
Mockups connect the flow with the design. Now, MD Salon had the opportunity to really see and feel the product. Also, the feedback of some end-user were easier to analyse and implement.
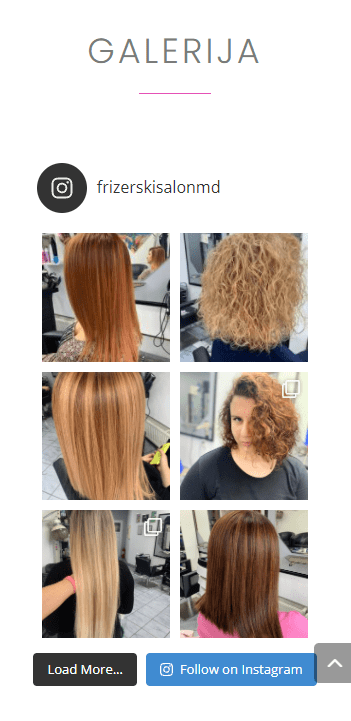
Regardless MD Salon, I always try to get feedback from other sources. Feedback from developers, UX forums or even Reddit, helps the project get its finesse. Some suggestions were to get the image gallery directly pulled from Instagram, myGoogleMaps integration and even some font tweaks.

Getting into the workflow with MD Salon was very easy, due to the cooperation we had on previous projects. We discussed the type and characteristics of the end-client, defined goals and time frames. We wanted to provide an intuitive overview, navigation and a quick way to get in touch and book.
For the requirements list, I have done some research on the end-user. That helped me to define a list of main requirements for the project : a simple overview of services, fast communication and booking, image gallery, online tips and a navigation map.
The end-user research was conducted via surveys over the e-mail newsletter. Consisted of yes/no questions, open questions and customer satisfaction ratings. With a completion rate of 70% and a cross-tabulated analysis I had a satisfied look of the end-user.
Starting to sketch, wire and mock creates a rough prototype how the end results could look like. I work with AdobeXD, so sharing my work with the client is made as easy as it gets. Getting constant feedback even from other sources, helps to lift projects to a higher level. The public version of the website is made with Divi, so the client has the opportunity to change things quickly and easy. A coded version is on my Github. During the coding process I tested the website with real end-users, so I make sure the website provide a satisfied user experience.
To consider the problem from different angles I tend to start with low quality sketches and refine them overtime. Sketches help me to generate multiple solutions, give the customer a first glance of the design process and even to get some more feedback from the end-user.
Regardless where the end-user is on the website, accessing the reservation section should be only one click away. Wireframes help to create a unique flow, navigating the end-user to his/her goal in just a few clicks. Call-To-Action buttons are a benefit both for MD Salon and their clients.
Mockups connect the flow with the design. Now, MD Salon had the opportunity to really see and feel the product. Also, the feedback of some end-user were easier to analyse and implement.
Regardless MD Salon, I always try to get feedback from other sources. Feedback from developers, UX forums or even Reddit, helps the project get its finesse. Some suggestions were to get the image gallery directly pulled from Instagram, myGoogleMaps integration and even some font tweaks.


"THANKS TO ERNAD, MY COMPANY IS ABLE TO EASY MANAGE RESERVATIONS AND CUSTOMER NEEDS. WE TELEPORTED FROM PAPER TO THE WEB!"